コンテンツ

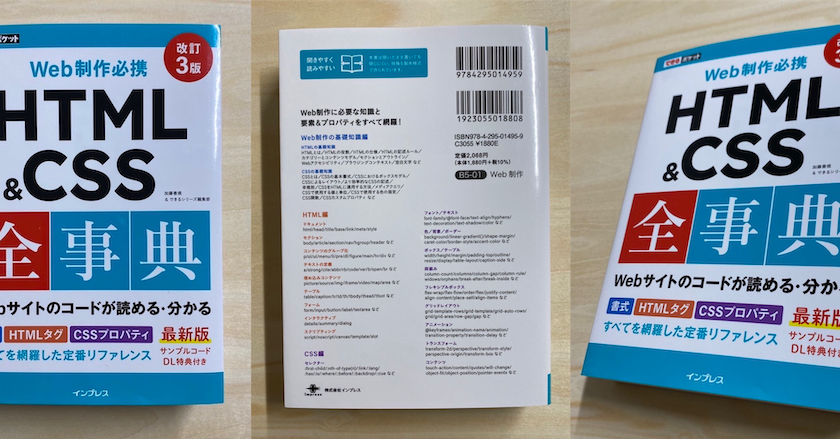
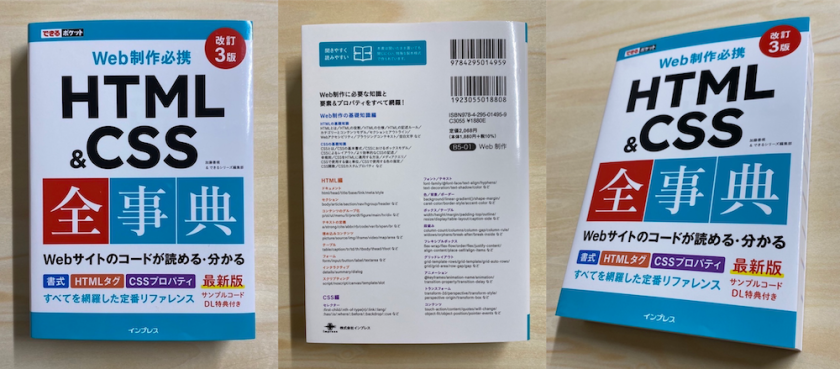
Web制作に携わる人なら必ず触れることになるHTML,CSS。今では学校の授業で習った、という人も多いのではないでしょうか。実はこの2つの言語、覚えることがたくさんあります。div、th、tr、td…なんとなく見たことはあってもよくわからないものもあるはず。今回紹介する本、「Web制作必携HTML&CSS全辞典」はコードを読む上で必要な情報がすべて入っており、Web制作には欠かせない本となっています。【書評】
「HTML&CSS全辞典」の魅力
- 序盤では基本知識が書かれているので初学者でも簡単に学べる
- 目次には意味も書かれているので簡単に調べられる!
- 写真やサンプルコードが豊富でわかりやすい!使用頻度や対応ブラウザーもわかる!
魅力1:序盤では基本知識が書かれているので初心者でも簡単に学べる
HTMLやCSSの書き方がわかっても、それを使いこなせるようにならないと意味がありません。本書では、まず「HTMLとは」から始まり、記述ルールや効率的な書き方など、基本的な知識を序盤で解説しています。その量は約90ページ。初心者はもちろん、既に触れたことがある方でも、学べる部分があると思います。
また、基本知識とは言いながらも、現代では必須のレスポンシブデザインのやり方も丁寧に解説されているので、Web制作の最先端の技術も学ぶことができます。Webの技術は進化のスピードが早いので、こうして定期的に改訂版が出るのはありがたいですね。(第3版は2022年8月21日に発行されました。)
魅力2:目次には意味も書かれているので簡単に調べられる!
辞典には欠かせないのが目次ですが、「HTML&CSS全辞典」では本文の解説に負けないくらい目次も丁寧に書かれています。
まず目次のページではページ数以外に「テーブル」「フォーム」など、いつ使うのかがわかるカテゴリが書かれています。さらにそれぞれのタグの欄に簡潔な意味が書かれているので、目次を見るだけで大体どういった内容なのかがわかるようになっています。これは便利ですね。
そして、より詳しく知りたいと思ったら、該当するページを開くことで、写真や図がたくさん載った解説を読めるのです。
もちろん、コードを見ていて「このタグはどういう意味だろう?」と調べたい場合でも、本の後ろに索引が載っているので、辞書的な引き方ももちろんできます。
あるカテゴリについて学びたい場合、コードを読んでいて意味を調べたい場合など、様々なシチュエーションに対応できるようになっています。
魅力3:写真やサンプルコードが豊富でわかりやすい!使用頻度や対応ブラウザーもわかる!
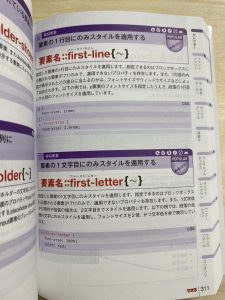
HTML、CSSはWebサイトの見た目を整える言語なので、書かれているタグをコードに実装したらどうなるのかを知っておく必要があります。Web制作を学ぶ上でおすすめなのは実際に自分で書いてみることですが、「HTML&CSS全辞典」では写真や図で実装したらどうなるのかをわかりやすく説明してくれています。なので時間がなくて試しに実装できない方でも、理解することが可能です。
また、「実装と言われてもどういう風に使ったらいいかまだわからない…」という方におすすめなのが、サンプルコードを見ることです。本書の中で使用されているサンプルコードを、指定されたURLからダウンロードできるので、解説を読みながら自分のパソコンで実装することが可能です。
解説ページでは、使用頻度や対応ブラウザーがわかりやすくアイコンで表示されています。「これはよく使われているのか!」とか、「これはマニアックであまり知られていないんだな」などがわかるので、頻繁に使われているものを重点的に読んだり、既にWeb制作に慣れている人はレアな項目を読んだり、様々な使い方ができますね。
Web制作をするなら手元に置いておきたい本
今回紹介した本、「HTML&CSS全辞典」は文字通り「辞典」なので、単行本のようにじっくりと読むものではありません。Web制作を学んだり制作している方が、すぐに調べられるように手元に置いておくべき本だと思います。Google検索など便利ではありますが、古い情報や不確かな情報を取捨選択する手間を考えると、この本が一冊あるだけで効率が上がるでしょう。ぜひ手にとってみてください。